슈프림 블로그
[Swift] Array 관련 함수들 2 본문
▼▼▼ 지난 포스팅 [Swift] Array 관련 함수들 1 ▼▼▼
[Swift] Array 관련 함수들
Array는 여러 데이터를 한번에 묶어서 처리할 때 편리한 데이터 유형이다.
tngusmiso.tistory.com
지난 포스팅에서는 배열의 선언과 초기화, 삽입, 삭제, 수정, 값 접근 등 기본적인 메소드와 속성에 대해 다루었다.
이번에는 미처 다 다루지 못했던 함수들과 속성들에 대해 공부하고, 지금까지의 내용을 총 정리 해보자!
배열 뒤집기
기존 배열의 순서를 거꾸로 뒤집는 방법으로는 reverse()를 사용하면 된다. 시간 복잡도는 O(n) 이다.
var array = [1,3,5,2,4,6]
array.reverse()
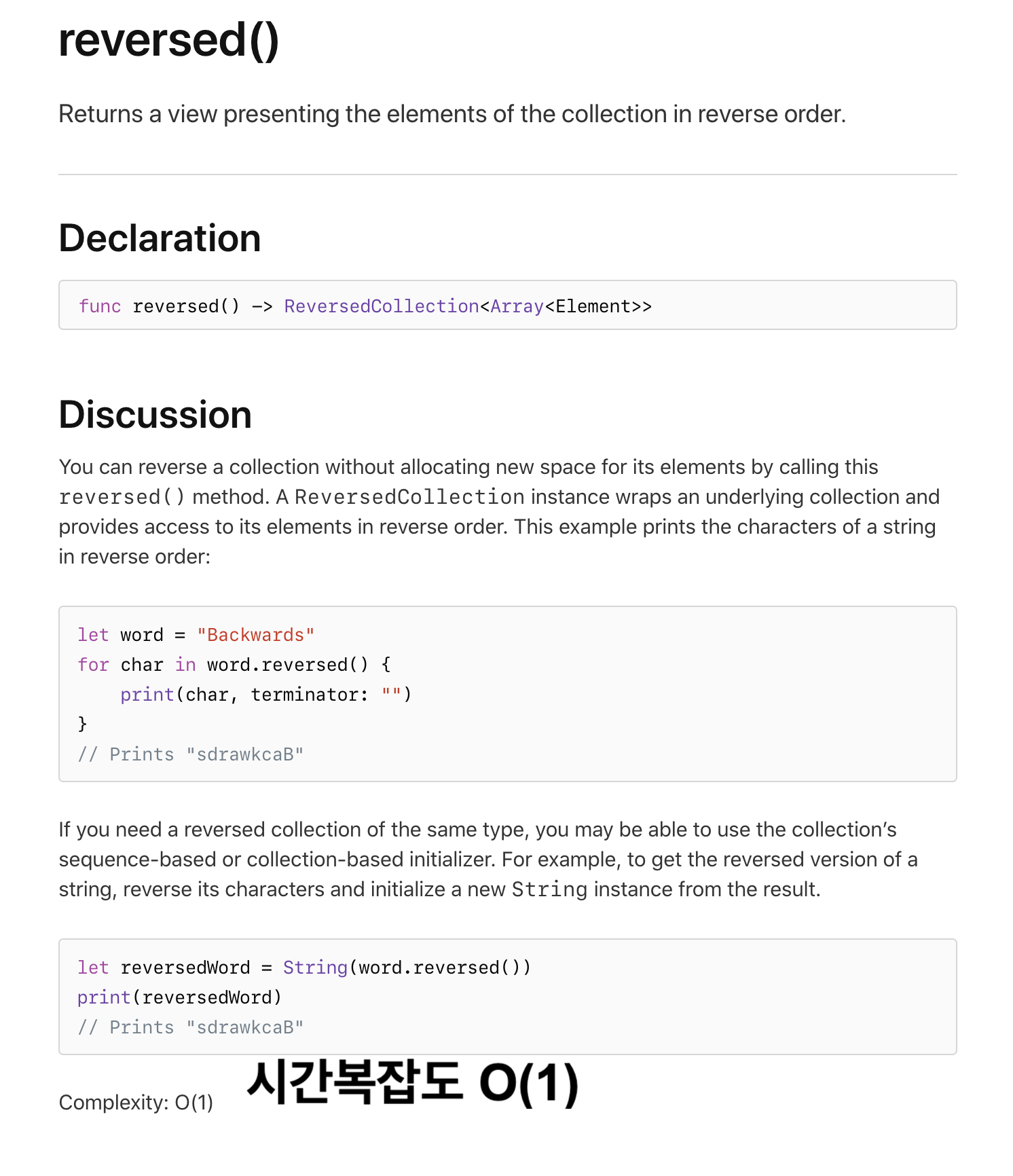
print(array) // [6, 4, 2, 5, 3, 1]reversed()는 기존 배열은 그대로 두고 순서가 뒤집어진 새로운 배열을 리턴한다. 시간 복잡도는 O(1) 이다.
var array = [1,3,5,2,4,6]
array.reversed() // [6, 4, 2, 5, 3, 1]
print(array) // [1, 3, 5, 2, 4, 6]공식문서에 따르면 시간 복잡도가 reverse()는 O(n), reversed()는 O(1)이라고 한다!
새로운 배열을 리턴하기 때문에 n만큼의 메모리가 더 필요하겠지만 빠른 수행시간을 위해서는 reversed()를 사용하는 것이 좋은 방법이다.


배열 정렬하기
정렬을 하기 위해서는 요소가 Comparable 프로토콜을 준수하고 있는 타입이어야 한다.
Comparable은 비교연산자 (<)에 대한 오버로딩이 구현되어야 하기 때문에 값의 대소 비교가 가능하기 때문이다.
Swift에서 기본 제공하는 숫자 타입이나 String 타입은 모두 Comparable을 준수하고 있고,
커스텀 객체라도 Comparable을 준수하도록 구현하면 sort() 메소드를 사용할 수 있다.
일단 배열을 오름차순으로 정렬하고 싶으면 sort()를 사용한다. 기존 배열 자체의 순서를 정렬하게 된다.
var array = [1,3,5,2,4,6]
array.sort()
print(array) // [1, 2, 3, 4, 5, 6]내림차순으로 정렬하고 싶을땐, sort()와 reverse()를 함께 사용하거나 sort(by: >)를 사용하면 된다.
var array = [1,3,5,2,4,6]
array.sort()
array.reverse()
print(array) // [6, 5, 4, 3, 2, 1]var array = [1,3,5,2,4,6]
array.sort(by: >)
print(array) // [6, 5, 4, 3, 2, 1]
sorted()는 기존 배열은 그대로 두고 정렬된 새로운 배열을 리턴한다.
오름차순 정렬은 sorted() 또는 sorted(by: <), 내림차순 정렬은 sorted(by: >)
var array = [1,3,5,2,4,6]
array.sorted() // [1, 2, 3, 4, 5, 6]
print(array) // [1, 3, 5, 2, 4, 6]var array = [1,3,5,2,4,6]
array.sorted(by: >) // [6, 5, 4, 3, 2, 1]
print(array) // [1, 3, 5, 2, 4, 6]
sort()와 sorted()의 시간 복잡도는 모두 O(n log n) 이다.
사실 sort()와 sorted() 함수에 대해서는 쓸 말이 무지 많다.
Comparable 프로토콜과 연관 지어서 나중에 따로 포스팅 하나로 빼서 공부해 봐야지.
최대 최소값 찾기
배열의 요소가 Comparable 프로토콜을 준수하는 타입이라면 굳이 sort()를 사용하여 첫번째 값과 마지막 값을 찾을 필요가 없다.
max(), min() 메소드를 활용하여 최대, 최소값을 찾을 수 있다. 반환 값은 Optional 요소이므로 Unwrapping하여 사용하면 된다.
Comparable 프로토콜을 준수하지 않는 요소일 경우 컴파일 에러를 발생하고, 빈 배열에서 사용하면 nil을 반환한다.
시간복잡도는 O(n)이다.
var numbers = [1,2,3]
print(numbers.min()) // Optional(1)
print(numbers.max()) // Optional(3)var numbers = [Int]()
print(numbers.min()) // nil
print(numbers.max()) // nilvar objects = [CustomClass]()
print(objects.min()) // [!] Compile Error
print(objects.max()) // [!] Compile Error인덱스 관련
배열의 첫번째 인덱스는 0, 마지막 인덱스는 count-1 과 같다.
하지만 startIndex, endIndex 속성을 사용하여 구할 수 도 있다.
사실상 startIndex는 항상 0이고, endIndex는 마지막 인덱스 보다 하나 큰 값 = count값과 같다.
var numbers = [1,2,3,4,5]
print(numbers.startIndex) // 0
print(numbers.endIndex) // 5var numbers = []
print(numbers.startIndex) // 0
print(numbers.endIndex) // 0부분 배열의 범위를 지정할 때 유용하게 사용 가능하다.
let numbers = [10, 20, 30, 40, 50]
if let i = numbers.firstIndex(of: 30) {
print(numbers[i ..< numbers.endIndex]) // [30, 40, 50]
}index(after:), index(before:) 메소드를 활용할 수도 있다.
var numbers = [1,2,3,4,5]
print(numbers[numbers.startIndex]) // 1 - 첫번째 값
print(numbers[numbers.index(after: numbers.startIndex]) // 2 - 2번째 값
print(numbers[numbers.index(before: numbers.endIndex]) // 5 - 마지막 값
print(nubmers[numbers.endIndex]) // [!] Runtime Error - Index out of range첫 번째 값, 마지막 값 찾기
array[0], array[array.count-1]를 사용하거나 numbers[numbers.startIndex], numbers[numbers.endIndex]를 사용하는 방법도 있지만,
first, last를 사용하면 Optional 요소를 반환하며 빈 배열일 경우 nil을 반환한다.
Index out of range 에러를 발생시키지 않고 안전하게 첫번째와 마지막 값을 찾을 수 있다.
var numbers = [1,2,3,4,5]
print(numbers.first) // Optional(1)
print(numbers.first) // Optional(5)var numbers = [Int]()
print(numbers.first) // nil
print(numbers.last) // nil고차함수
고차함수는 매개변수로 클로저 또는 함수를 받는 함수를 말한다.
매우 유용하게 사용하고 있는데, 내용이 방대해서 간단히만 정리하고 따로 포스팅할 예정이다.
map (변형)
let cast = ["Vivien", "Marlon", "Kim", "Karl"]
let lowercaseNames = cast.map { $0.lowercased() }
print(lowercaseNames) // ["vivien", "marlon", "kim", "karl"]
let letterCounts = cast.map { $0.count }
print(letterCounts) // [6, 6, 3, 4]reduce (결합)
let numbers = [1, 2, 3, 4]
let numberSum = numbers.reduce(0) { $0 + $1 }
print(numberSum) // 10filter (추출)
let numbers = [1, 2, 3, 4]
let evenNumbers = numbers.filter{ $0 % 2 == 0 }
print(evenNumbers) // [2, 4]Array 관련 메소드와 속성 총 정리
기존 배열의 값을 변경하는 메소드
- 삽입 : append(_:), append(contentsOf:), insert(_:at:), insert(contentsOf:at:)
- 삭제 : remove(at:), removeFirst(), removeLast(), popLast(), removeAll(), removeSubrange(_:)
- 재정렬 : sort(), reverse()
새로운 배열을 리턴하는 메소드
- 삽입된 배열 : + 연산자
- 삭제된 배열 : dropFirst(), dropLast()
- 재정렬된 배열 : sorted(), reserved()
특정 값을 찾는 메소드 및 속성
- 첫번째, 마지막 값 : first, last
- 특정 값의 인덱스 : startIndex, endIndex, firstIndex(of:), lastIndex(of:)
- 최소, 최대 값 : min(), max()
배열의 속성
- 크기, 용량 : count, capacity
- 빈 배열 여부 : isEmpty
'iOS_Swift' 카테고리의 다른 글
| [iOS] 동시성 프로그래밍 - GCD, Operation 개요 (0) | 2020.12.05 |
|---|---|
| [Swift] String 관련 함수들 (3) | 2020.12.05 |
| [Swift] Array 관련 함수들 1 (0) | 2020.10.29 |
| [iOS/Swift] XCode 프로젝트에서 RealmSwift 사용하기 2 (0) | 2020.09.21 |
| [iOS/Swift] XCode 프로젝트에서 RealmSwift 사용하기 1 (0) | 2020.09.19 |




