목록Activity (6)
슈프림 블로그
 네이버 웹툰 개발자 취업 회고
네이버 웹툰 개발자 취업 회고
안녕하세요, 임수현입니다. 네이버웹툰에서 iOS 개발자로 일하게 된 지 약 1년 반의 시간이 흘렀네요. 그동안 바쁘다는 핑계로 블로그를 거의 쓰지 못했는데, 오랜만에 들어와서 비공개 저장되어있던 취업 회고 글을 발견했습니다. 오랜만에 읽어보니 당시의 마음가짐이 잘 느껴져서 다시 동기부여가 되더라구요. 초심을 오래오래 기억하기 위해 공개 글로 남깁니다. 학교를 졸업한 지 만 1년, 드디어 취업 준비생을 탈출했습니다! 바로 네이버 웹툰에서 iOS 개발자로 제 첫 커리어를 시작하게 되었습니다. 저는 2021년 네이버 웹툰 하계인턴십을 거쳐 입사하게 되었는데요. 힘들게 노력해서 온 자리인 만큼 초심을 잃지 않기 위해, 그리고 개발자를 꿈꾸는 다른분들께 도움이 되기 위해 그 과정을 기록하려 합니다. 인턴십 지원 ..
 [Figma] 피그마로 블로그 대표이미지 만들기2 - Constraints & Auto layout
[Figma] 피그마로 블로그 대표이미지 만들기2 - Constraints & Auto layout
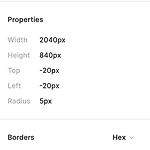
저번 시간에는 컴포넌트 활용법에 대해 알아봤다. 컴포넌트는 한마디로 대표 하나만 바꾸면 자식 인스턴트들까지 한번에 변경할 수 있는 것을 말한다! 이번에는 오토레이아웃을 활용하여 구성요소의 크기가 변해도 반응적으로 대응할 수 있는 방법에 대해 알아보자! 피그마는 UI/UX 디자인 툴이다. UI/UX는 디바이스 화면에서 보여지는 것이기 때문에, 디바이스 크기가 모두 달라서 각 화면에 맞는 디자인 가이드를 제시해주어야 한다. 일일이 모든 디바이스에 대한 화면을 그리는 것 보다, 오토레이아웃을 적용해두면 자동으로 달라지는 화면에 맞게 변하게 되니 편리하게 사용할 수 있다! 오늘은 오른쪽 디자인 탭에서 Auto layout과 Constraints 부분에 대해 알아 볼 예정이다. 대표이미지 모양 만들기 우선, 전에..
 [Figma] 피그마로 블로그 대표이미지 만들기1 - 컴포넌트(Component)
[Figma] 피그마로 블로그 대표이미지 만들기1 - 컴포넌트(Component)
포스팅 내용을 한 눈에 파악하도록 하는 방법! 각 포스팅에 썸네일 대표 이미지를 지정해주면 된다. 구글링 했을 때 썸네일과 함께 내용이 보여지기 때문에 조회수에 아주 중요한 역할을 한다. 이 블로그에 보면 이렇게 썸네일 대표 이미지들이 있다. 썸네일은 깔끔한 폰트와 한눈에 들어오는 사이즈로 만드는 것이 가장 중요하다고 생각한다. 추가로, 나는 카테고리별로 색상을 다르게 지정하여 어떤 주제를 다루고 있는지 파악하기 쉽게 했다. 예전에 네이버 블로그를 쓸 때는 이 이미지들을 파워포인트로 만들었다. 그러다보니 사이즈와 컬러, 폰트 등이 들쭉날쭉해져서 통일성이 사라졌다ㅠㅠ 티스토리로 넘어오면서 만들기 번거로워서 한동안 대표 이미지 없이 글을 올렸었는데, 피그마가 대표 이미지 만들때 사용해보면 아주 딱일 것 같아..
 [Figma] 요즘 핫한 UI GUI 툴, Figma 피그마 특징
[Figma] 요즘 핫한 UI GUI 툴, Figma 피그마 특징
얼마 전에 동아리에서 Figma라는 툴을 접하게 되었다! 협업과 리소스 관리에 아~주 유용한 UI GUI 디자인 툴이다. 사용해 보니 진짜 편리하고, 신기한 기능이 많았다! 애용하게 될 것 같다👍👍 Figma ▼▼▼ www.figma.com/ ▼▼▼ Figma: the collaborative interface design tool. Build better products as a team. Design, prototype, and gather feedback all in one place with Figma. www.figma.com 특징 웹 + PC 앱(Window, Mac) 일단 피그마의 큰 특징으로는, 윈도우와 Mac에 네이티브 앱을 설치해서 빠른사용이 가능하며 PC 앱이 없더라도 웹 브라우저 기..
 [Notion] 노션으로 신입 iOS 앱 개발자 포트폴리오 만들기
[Notion] 노션으로 신입 iOS 앱 개발자 포트폴리오 만들기
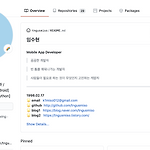
지금까지 문서 기반으로 포트폴리오를 만들다가, 좀더 직관적이고 깔끔한 포트폴리오를 만들고 싶어서 노션으로 만들어보았다. 확실히 웹 기반으로 만들면 웹사이트나 깃허브 링크를 자유롭게 걸수도 있어서 좋았다. 노션은 사진이나 pdf 등 다양한 데이터 파일을 쉽게 올릴 수도 있고, 템플릿을 만들어 활용할 수도 있다. 모바일 앱 개발만 해왔기 때문에 웹개발은 약한,, 나같은 개발자에게 포트폴리오를 만들때 노션을 추천한다! 아직 수정중이지만 꾸준히 업데이트 할 예정이다 😊 www.notion.so/tngusmiso/fd824605fe6045d6928369a7d8cadcd4 안녕하세요, 임수현입니다! 👋 Mobile App Developer www.notion.so [상업적 이용을 절대 금지합니다] +) 몇몇분들이 ..
 GitHub profile에 README.md 추가하기
GitHub profile에 README.md 추가하기
먼저, 내 GitHub name과 같은 이름의 Repository를 생성한다.Repository 이름을 입력하면 README.md를 내 GitHub 프로필처럼 사용할 수 있는 special repository라는 문구가 뜬다.Public으로 설정해주고, Add a README file에 체크해준다. 생성된 Repositroy의 기본 README.md는 다음과 같다. GitHub 프로필 Overview로 이동해 보니 Pinned Repositories 위에 새로운 무언가가 생겼다!좀전에 생성한 Repository의 README.md 파일을 수정하면 이곳도 함께 바뀌게 된다. 완성된 모습!
