슈프림 블로그
[Figma] 요즘 핫한 UI GUI 툴, Figma 피그마 특징 본문
얼마 전에 동아리에서 Figma라는 툴을 접하게 되었다!
협업과 리소스 관리에 아~주 유용한 UI GUI 디자인 툴이다.
사용해 보니 진짜 편리하고, 신기한 기능이 많았다! 애용하게 될 것 같다👍👍
Figma
▼▼▼ www.figma.com/ ▼▼▼
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
특징
웹 + PC 앱(Window, Mac)
일단 피그마의 큰 특징으로는, 윈도우와 Mac에 네이티브 앱을 설치해서 빠른사용이 가능하며
PC 앱이 없더라도 웹 브라우저 기반으로 동일하게 사용 가능하다!
Sketch는 Mac에서만 구동되는 것으로 알고 있는데, Figma는 윈도우와 웹 환경에서도 가능하다니 정말 유용할 것 같다.
모바일 미러 앱
모바일 환경으로는 Figma Mirror앱이 있다.
PC에서는 모바일 버전의 미리보기가 불편하기 때문에, 미러 앱을 통해 실제 기기에서 어떻게 보여지는지 확인할 수 있게 된다.
Figma Mirror앱에 로그인하게 되면, PC에서 작업하면서 프레임을 선택만 해주면 바로 모바일 환경에 반영된다.
실시간 협업
프로젝트에 여러 사용자를 추가하여 실시간으로 작업할 수 있다. (웹, 앱 모두 가능)
owner 권한을 주려면 3명 이상부터는 유료로 진행되지만, editor 권한으로는 무제한 초대가 가능하다 😊
editor 권한만으로도 충분히 협업이 가능하니, 여러명이어도 문제 없다!
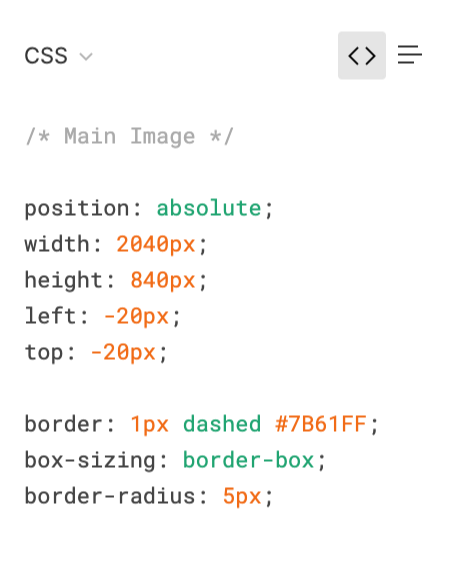
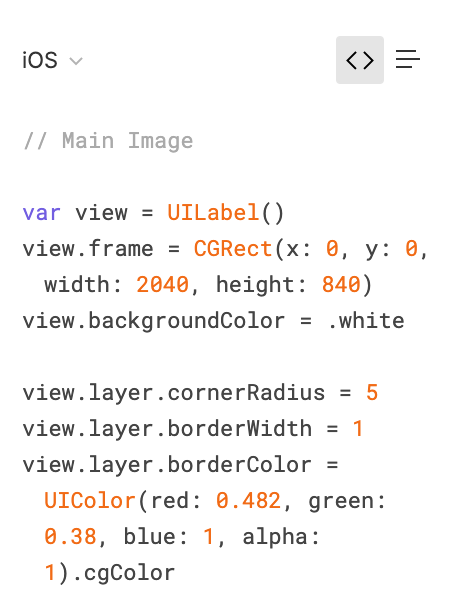
Inspect 창
디자인 된 작업물을 클릭하면 오른쪽에 Inspect 툴 창이 뜨게 된다.
개발자가 이 창에서 수치와 CSS, Swift(iOS), xml(Android) 형태로 변환된 코드를 바로 확인 할 수 있다.



그 외...
UI 상호작용, 애니메이션, 히스토리 관리, Sketch 연동 등등등... 아무튼 아주 좋은 툴이라는 생각이 든다!
'Activity' 카테고리의 다른 글
| 네이버 웹툰 개발자 취업 회고 (2) | 2023.04.07 |
|---|---|
| [Figma] 피그마로 블로그 대표이미지 만들기2 - Constraints & Auto layout (0) | 2021.01.21 |
| [Figma] 피그마로 블로그 대표이미지 만들기1 - 컴포넌트(Component) (0) | 2021.01.13 |
| [Notion] 노션으로 신입 iOS 앱 개발자 포트폴리오 만들기 (42) | 2020.12.19 |
| GitHub profile에 README.md 추가하기 (1) | 2020.09.06 |




