슈프림 블로그
[Figma] 피그마로 블로그 대표이미지 만들기1 - 컴포넌트(Component) 본문
포스팅 내용을 한 눈에 파악하도록 하는 방법!
각 포스팅에 썸네일 대표 이미지를 지정해주면 된다.
구글링 했을 때 썸네일과 함께 내용이 보여지기 때문에 조회수에 아주 중요한 역할을 한다.
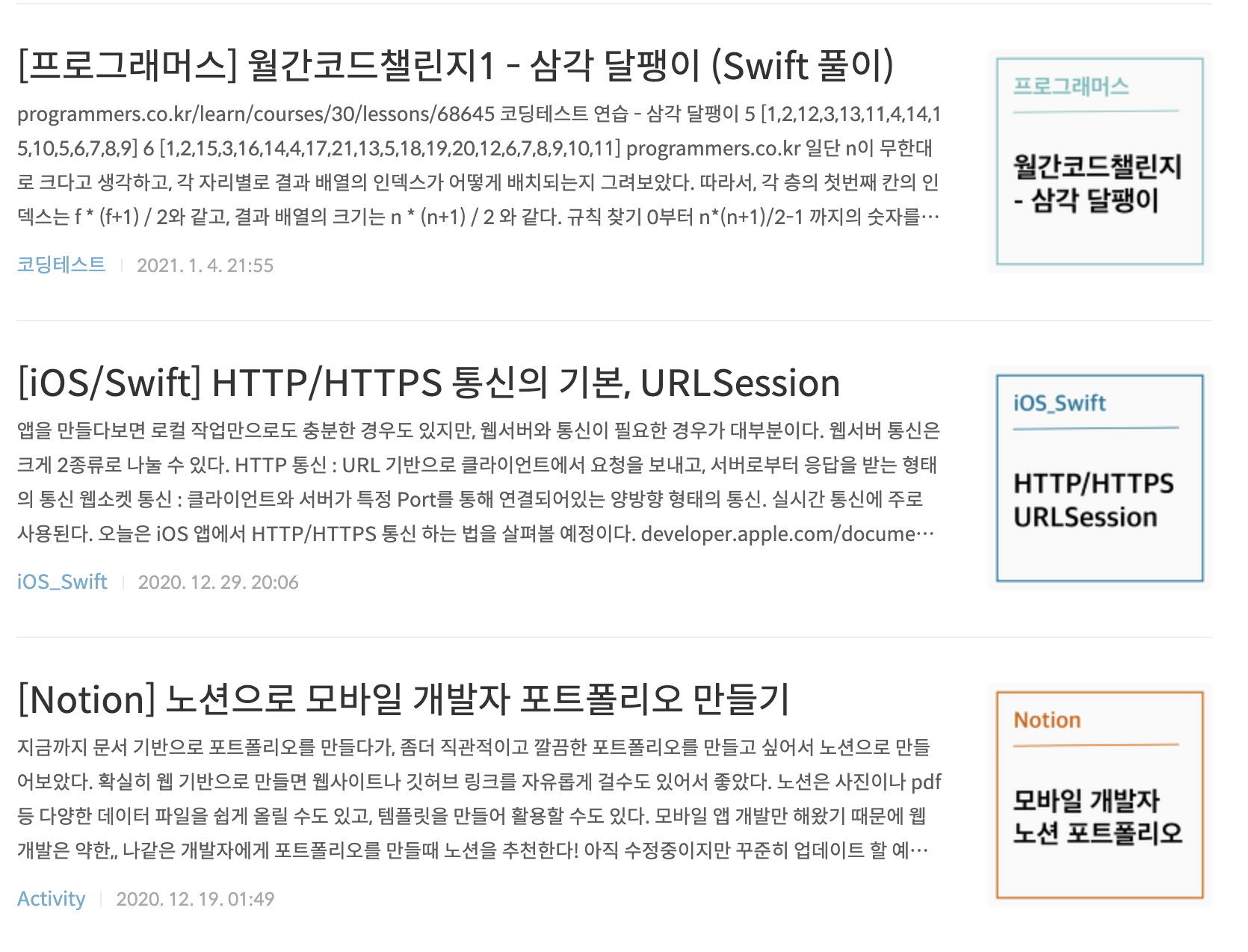
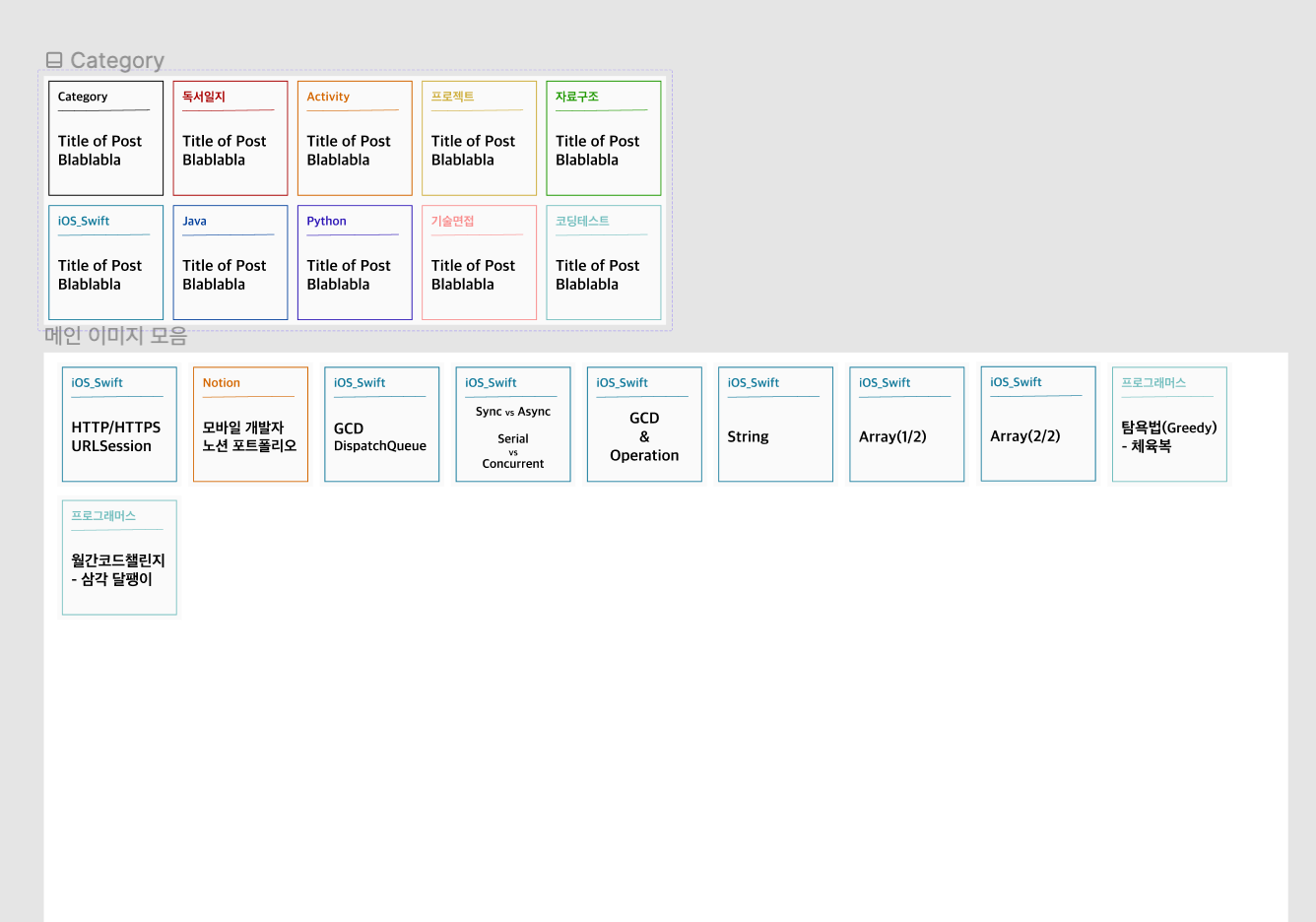
이 블로그에 보면 이렇게 썸네일 대표 이미지들이 있다.

썸네일은 깔끔한 폰트와 한눈에 들어오는 사이즈로 만드는 것이 가장 중요하다고 생각한다.
추가로, 나는 카테고리별로 색상을 다르게 지정하여 어떤 주제를 다루고 있는지 파악하기 쉽게 했다.
예전에 네이버 블로그를 쓸 때는 이 이미지들을 파워포인트로 만들었다.
그러다보니 사이즈와 컬러, 폰트 등이 들쭉날쭉해져서 통일성이 사라졌다ㅠㅠ
티스토리로 넘어오면서 만들기 번거로워서 한동안 대표 이미지 없이 글을 올렸었는데,
피그마가 대표 이미지 만들때 사용해보면 아주 딱일 것 같아서 바로 적용해 보는 시간을 가져보았다ㅎㅎㅎ

컴포넌트 활용하기
피그마는 UI 디자인 툴이라고 하는데, 그렇다면 도대체 어떻게 활용해서 대표이미지를 만들 수 있다는 것일까!
피그마의 컴포넌트(Component) 기능을 활용하면 된다.
컴포넌트를 이해하기 위해 다음과 같은 상황을 가정해보자.
똑같이 생긴 사각형 이미지가 여러 뷰에서 사용된다고 생각해보자.
여러 뷰에서 사용할 것이기 때문에 기준이 되는 사각형 하나를 만들어놓고, 필요한 곳에 계속해서 복사하여 가져다 쓸 것이다.
그런데, 갑자기 그 사각형 이미지 모두 모서리를 둥글게 만들고 싶어졌다!
그럼 이미 복사하여 사용한 모든 사각형에 일일이 round 값을 적용해주어야 할까? 그럴 필요 없다!
처음에 만든 기준이 되는 사각형을 컴포넌트로 지정해 두었다면, 기준 사각형 이미지에만 적용해도 모두에게 동일하게 적용된다.
이 점을 활용하여 대표이미지로 사용될 템플릿을 컴포넌트로 지정하고, 내부 글자만 바꿔가면서 이미지에 적용할 수 있다.
즉 컴포넌트란, 공통적으로 적용된 속성을 바꾸면 모든 공통 요소들이 한번에 바뀌도록 할 수 있는 시스템을 말한다.
마스터 컴포넌트 만들기
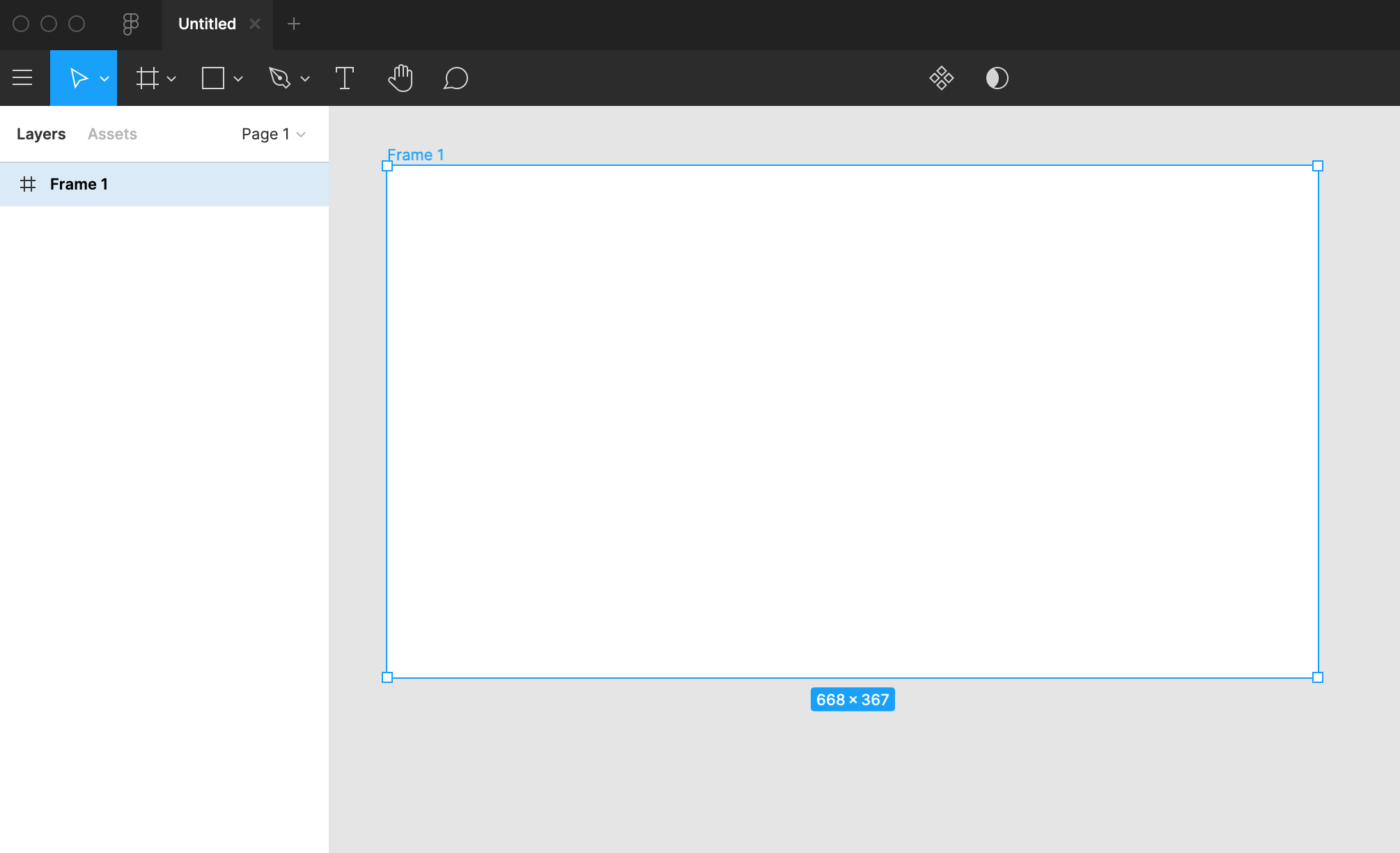
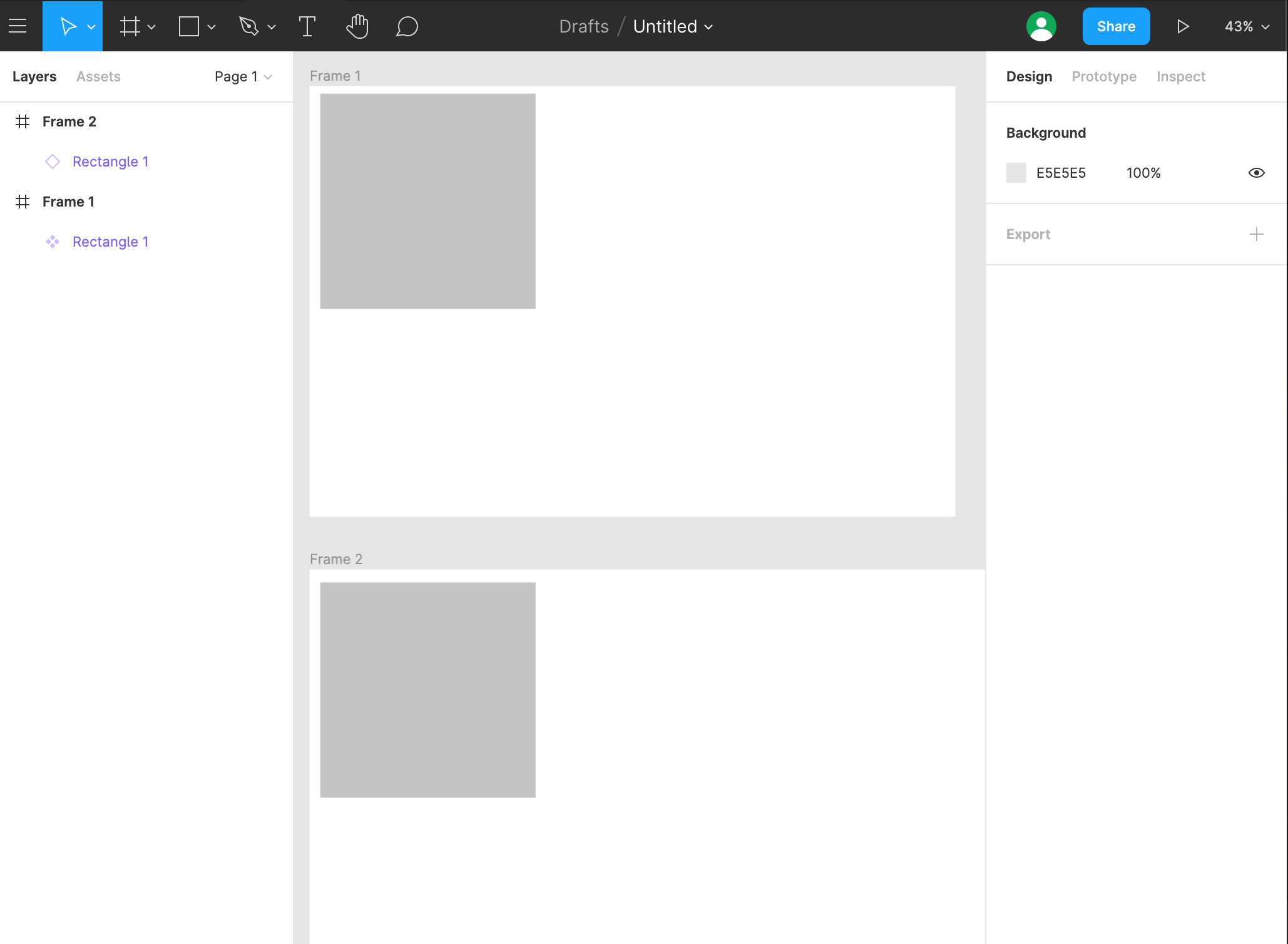
일단 피그마에서는 모든 요소가 Frame 위에서 그려지게 된다.
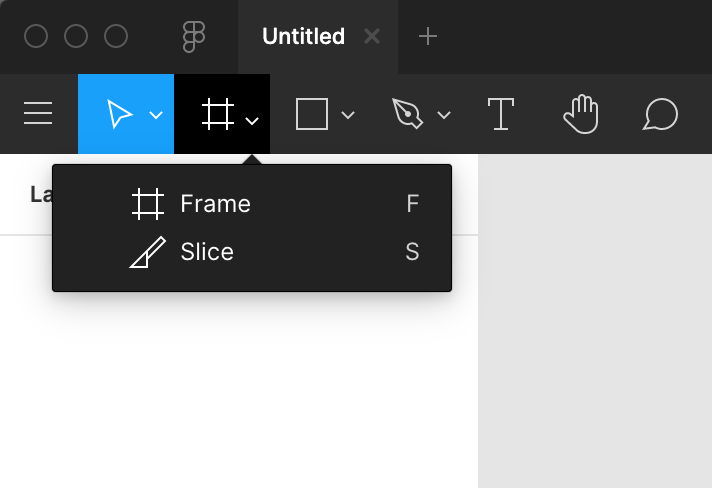
먼저 # 모양의 아이콘을 눌러 원하는 크기의 Frame을 생성해 준다.


이제 Frame 위에 사용하고 싶은 크기의 사각형을 넣을 거다.
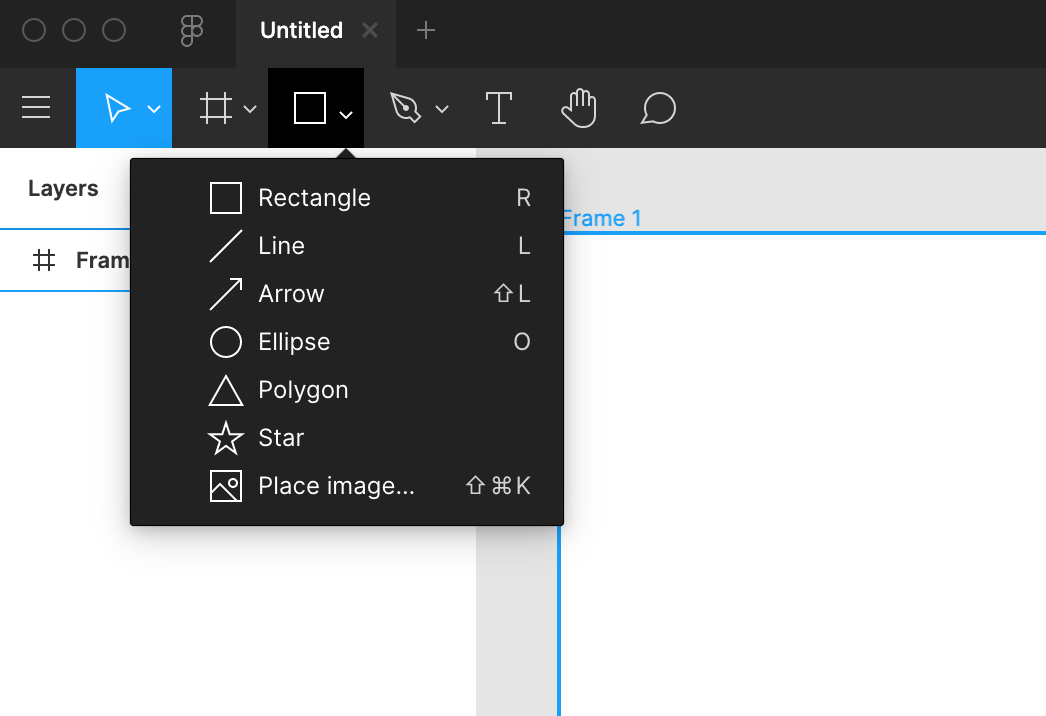
도형을 추가할 때는 # 아이콘 옆의 사각형 아이콘을 클릭하면 된다.
Rectangle 뿐 아니라 원하는 다른 도형이나, 이미지도 여기서 삽입할 수 있다.

사각형은 Frame1 안에 만들어주도록 하자!
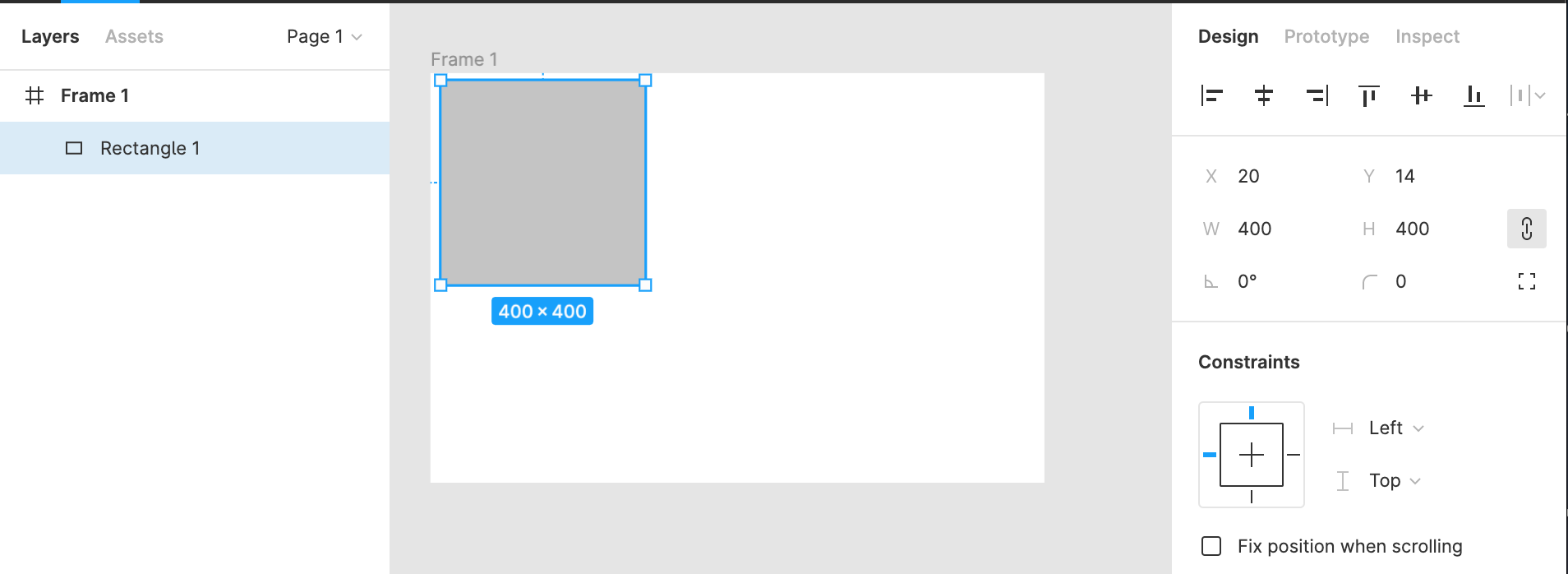
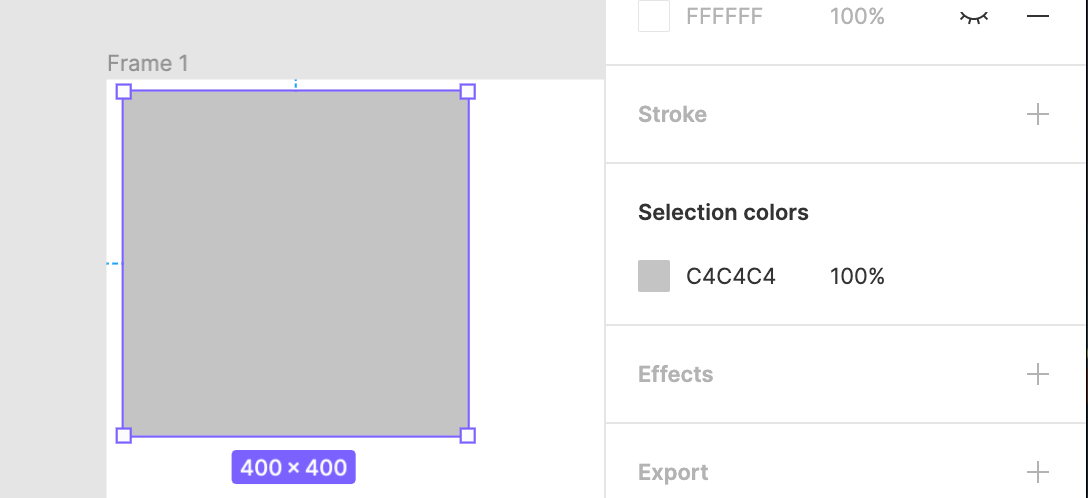
Rectangle을 선택하고 Shift키를 누른 상태로 드래그하면 정사각형을 만들 수 있다.
크기는 400x400 사이즈로 만들었고, 오른쪽 Design 탭에서 Width와 Height를 수정할 수 있다.

이 사각형을 컴포넌트로서 활용하기 위해서는 중앙 위의 다이아몬드 아이콘을 클릭하여 만들 수 있다.

이 다이아몬드 아이콘은 사각형을 포커스하고 있어야 활성화 된다.

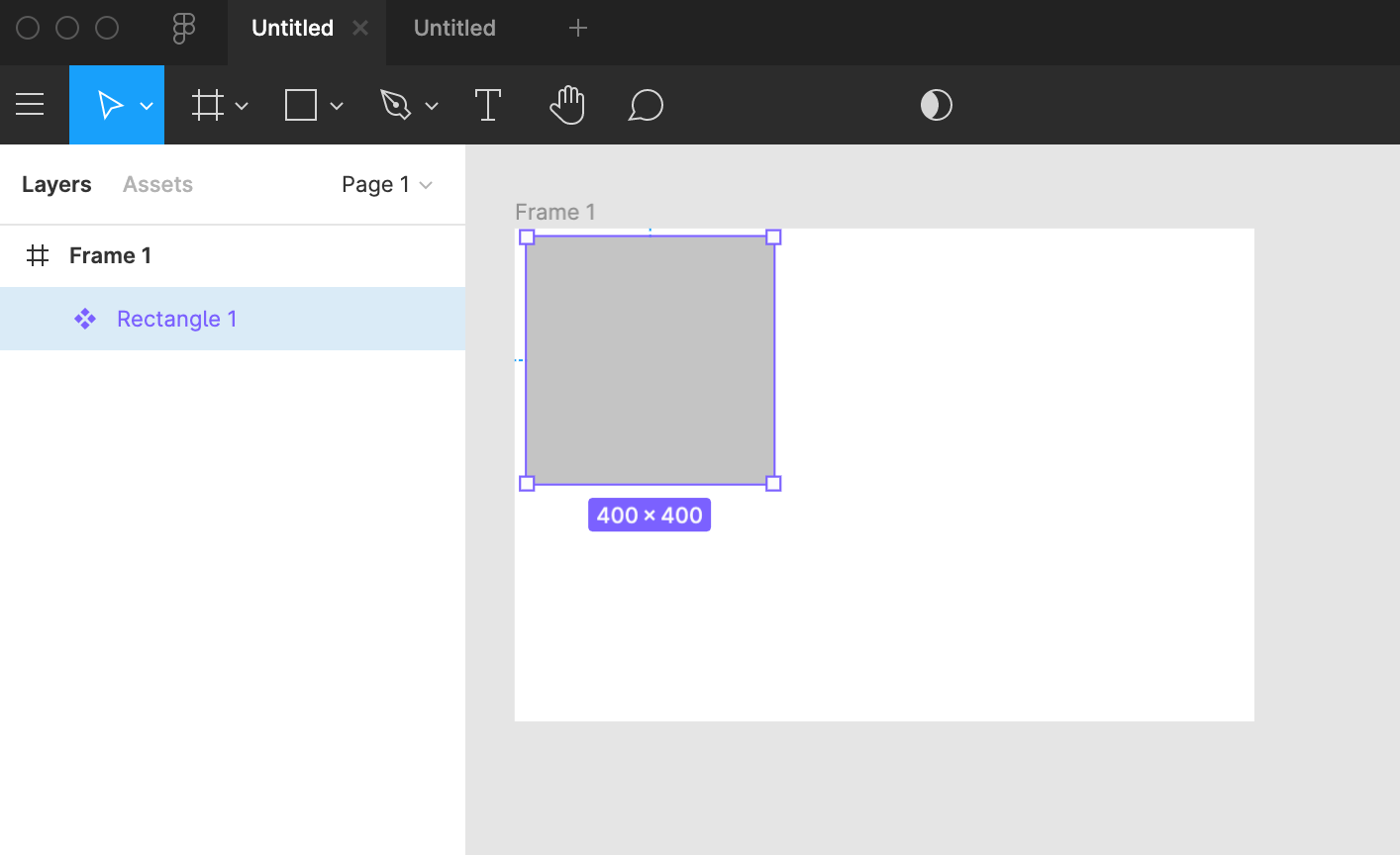
이 상태에서 다이아몬드 버튼을 클릭해주면 Layers 탭에 있던 Rectangle1의 아이콘이 사각형이었다가

위와 같이 Rectangle1의 아이콘이 보라색 다이아몬드 모양으로 바뀌게 된다.
이 상태가 바로 Rectangle1을 마스터 컴포넌트로서 사용할 수 있게 된 상태다!
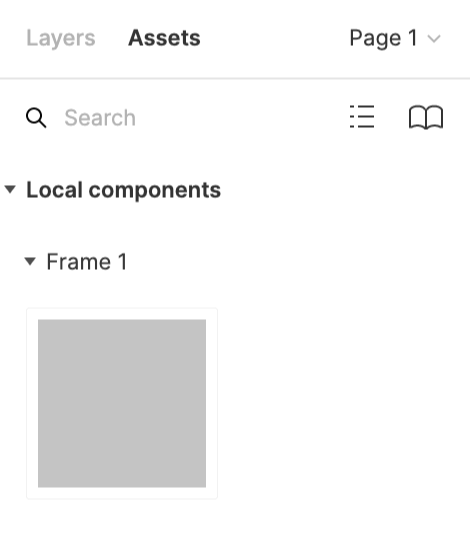
이제 왼쪽 Assets 탭으로 가서 살펴보면

Frame1에 있는 Rectangle1을 Local components로 사용할 수 있게 된다.
이제 컴포넌트를 프레임으로 드래그 하면 인스턴스로 만들 수 있다.
인스턴스는 컴포넌트의 자식과 같은 개념이다!
컴포넌트를 통해 만들어진 인스턴스는, 컴포넌트가 공통 부분이 바뀌면 따라 변화한다.

기존에 Frame1에 있던 Rectangle은 컴포넌트이고
Frame2에 생성된 Rectangle은 인스턴스이다. (Layers 탭을 자세히 보면 빈 보라색 다이아몬드로 표시된다.)
이제 컴포넌트의 속성을 변경해보자!
컴포넌트의 현재 Background 색상은 #C4C4C4이다.

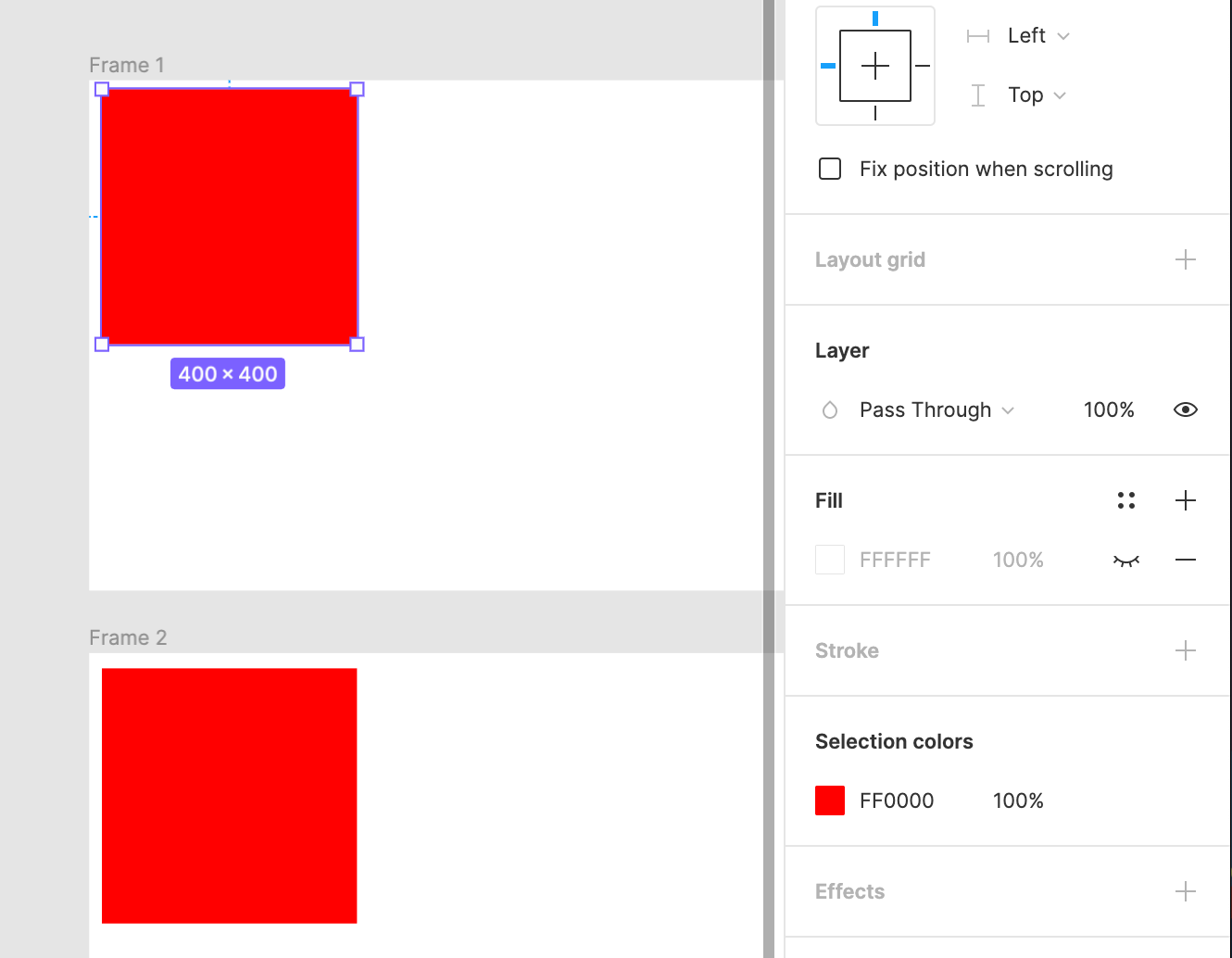
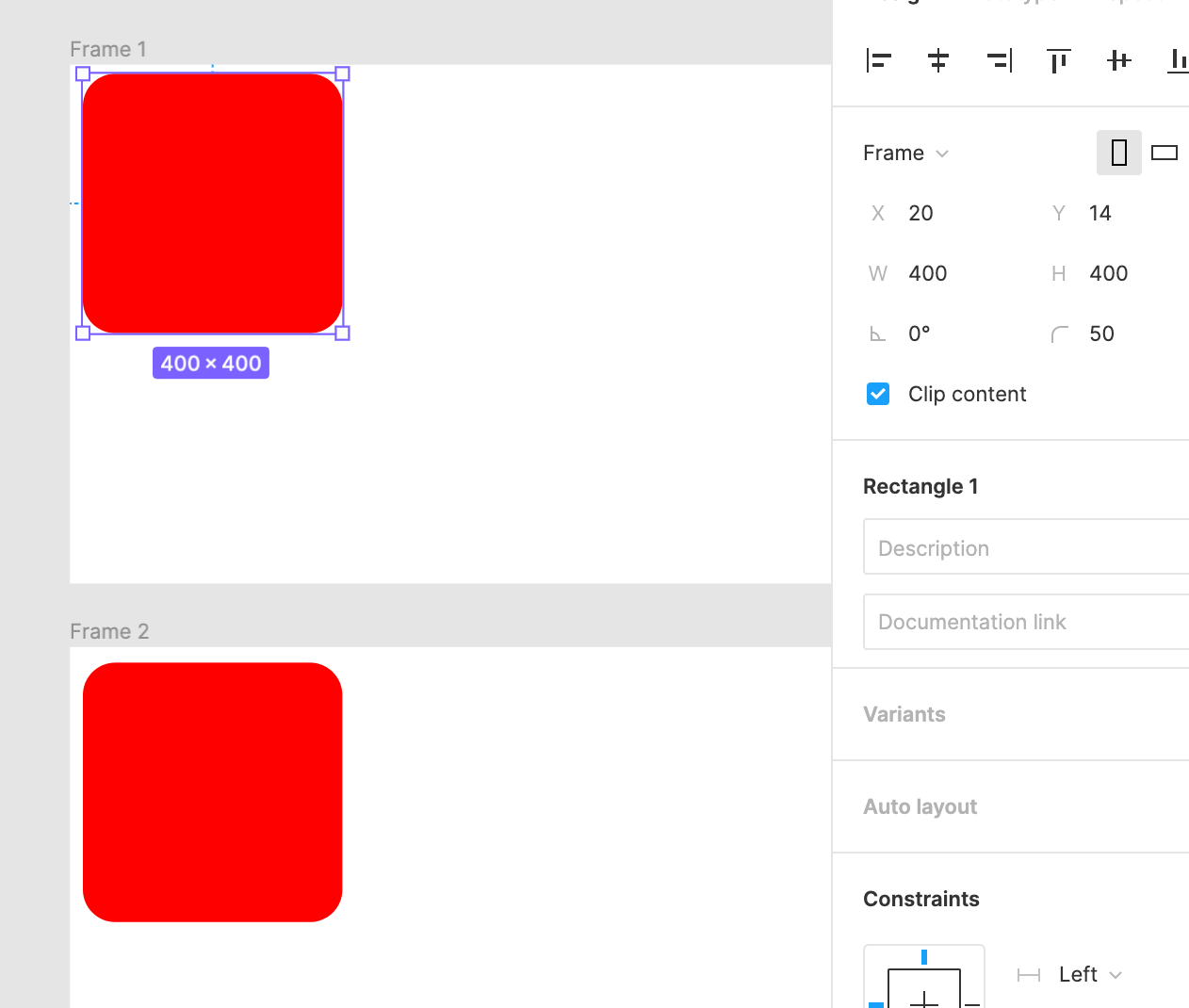
컴포넌트의 색상을 #FF0000(빨간색) 으로 변경해주면!

짠! 인스턴트도 똑같이 빨간색으로 바뀐다.,.!!!!
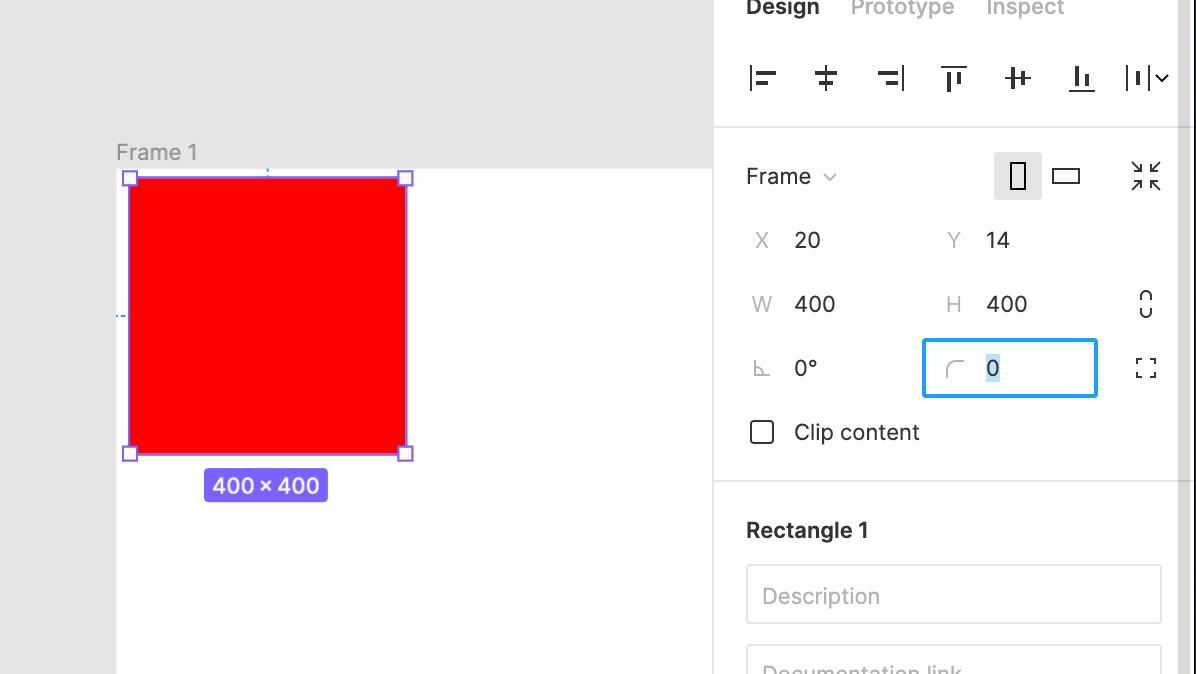
다른 속성도 마찬가지다. 모서리 round를 주면


마찬가지로 인스턴스 모서리도 함께 둥글게 변한다!
'Activity' 카테고리의 다른 글
| 네이버 웹툰 개발자 취업 회고 (2) | 2023.04.07 |
|---|---|
| [Figma] 피그마로 블로그 대표이미지 만들기2 - Constraints & Auto layout (0) | 2021.01.21 |
| [Figma] 요즘 핫한 UI GUI 툴, Figma 피그마 특징 (0) | 2021.01.10 |
| [Notion] 노션으로 신입 iOS 앱 개발자 포트폴리오 만들기 (42) | 2020.12.19 |
| GitHub profile에 README.md 추가하기 (1) | 2020.09.06 |




